こんにちは!おまかせ事務代行YPP 伊澤です。
前回紹介した【事務効率化】ChatWorkの予約投稿を活用しよう~AppsScript設定編~ではGoogleスプレッドシートを使ってAppsScriptの設定を行いました。
皆さんスムーズに設定できましたでしょうか?
今日は早速動作確認をしていきたいと思います!
スプレッドシートへ設定を行う
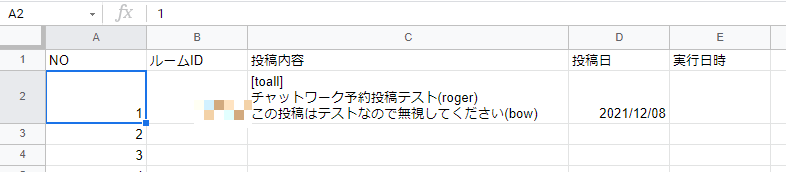
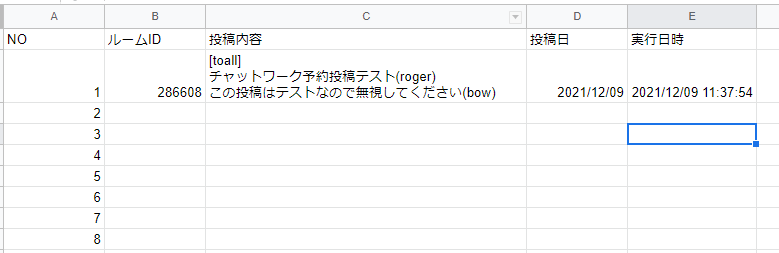
最初に用意したスプレッドシートへ投稿したい内容を入力します。

これで準備OKです。
入力した投稿日のトリガーで設定した時間帯に投稿されます。
※ルームIDの確認方法は以下をお読みください↓
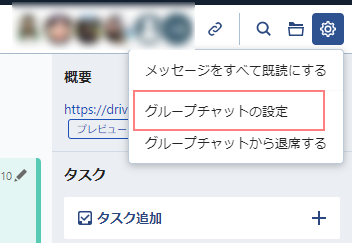
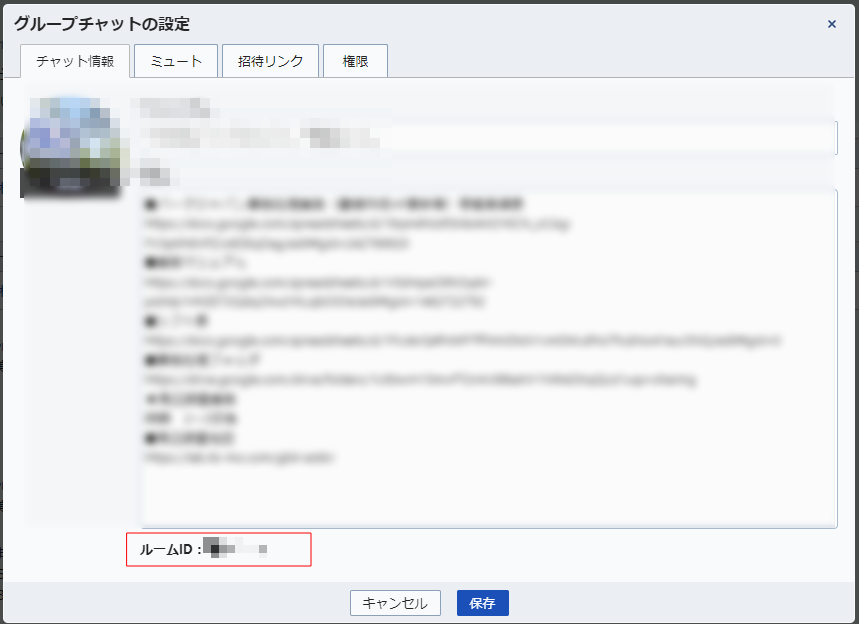
ルームIDの確認方法


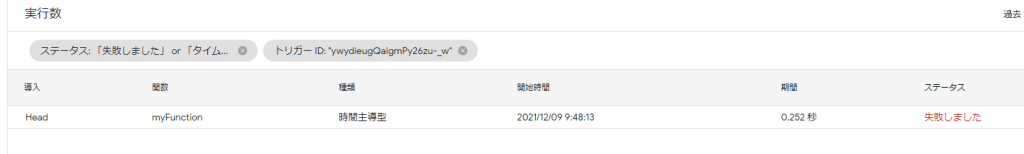
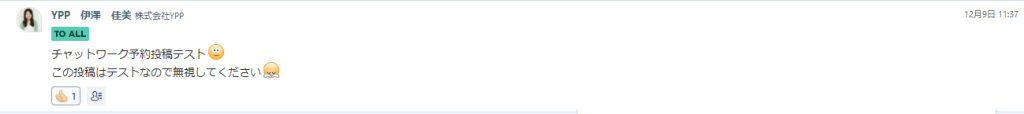
実行してみた!結果・・・
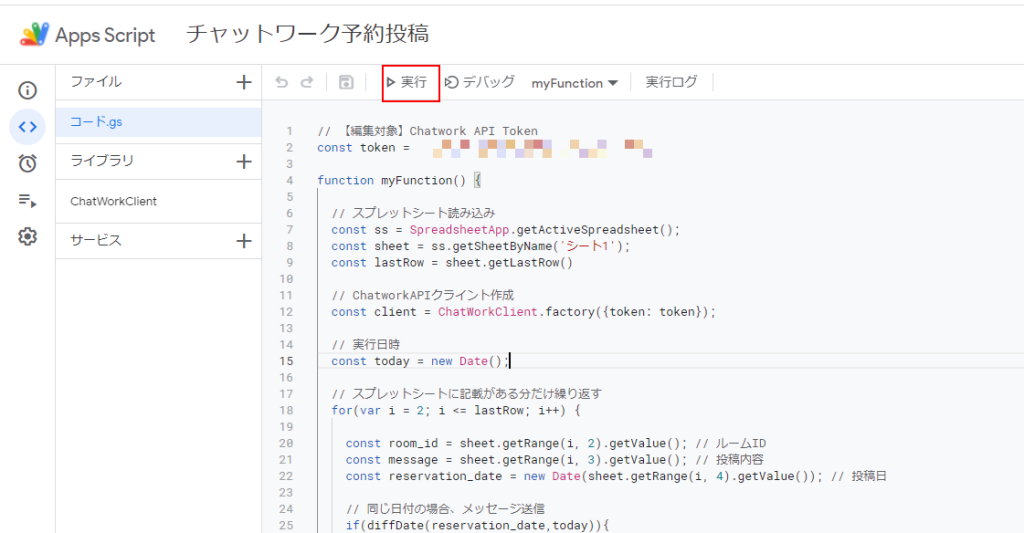
エデュタも保存して、トリガーも設定して、投稿内容も入力して、これで投稿されるのを待つのみ!!!
・・・・と思ったら投稿されない^^;

解決策
またまたGASを最初に動かすにはGoogleさんにアクセス許可を与えないとダメみたいです。

画面キャプチャがなくて申し訳ないのですが、実行後、「このアプリは Google で確認されていません」というエラー表示が出てくるので、手順は『AppsScript設定編』でお伝えした流れと一緒です。
- 画面下の「詳細」をクリック
- 「××××××[ファイル名](安全ではないページ)に移動」 をクリック
- 「××××××[ファイル名]がGoogleアカウントへのアクセスをリクエストしています」という画面が出てくる
- 「許可」をクリックする


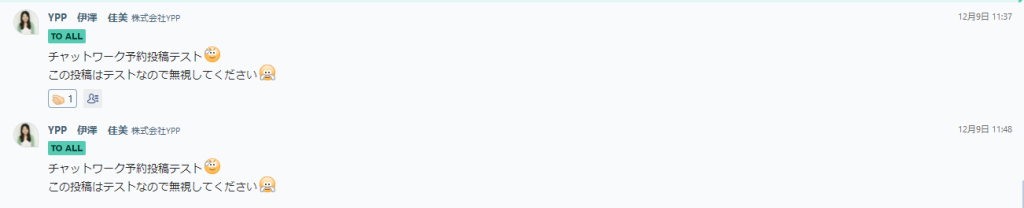
何回も「実行」をクリックしてしまうと同じ投稿がされてしまうので注意してくださいね。(笑)

まとめ
初めてGoogle Apps Script(通称GASと覚えましょう)を使う方はアクセス許可を3回くらい求められるので心が折れそうになりますが、そこをクリアすれば予約投稿が使えるようになります^^
予約投稿できるのは、管理者権限のあるグループチャットのみです。
管理者権限がない場合は管理者権限のあるYPP担当者へ「GASの予約投稿を使いたいので・・・」とお気軽にご相談ください^^
また、マイチャットや個人チャットへの投稿はできないのでご注意ください。
夜に申し訳ない気持ちでチャットを送信する方の気持ちが少しでも楽になることを願っております☆彡
<YPPがLINE公式アカウントに登場!>
お得な情報を受け取るには、以下のリンクから友だち追加してください。

