こんにちは!おまかせ事務代行YPP 伊澤です。
今日はメンバーさんからお聞きしたチャットワークに関する便利機能をご紹介します★
Googleスプレッドシートの「Apps Script」という拡張機能を使えば指定した日にチャットワークのグループチャットへ予約投稿ができるのです!
朝は忙しいから・・・とついつい遅い時間にチャットを送ってしまうというとき、時期尚早だけど忘れないうちに連絡しておきたい!というときなど、是非ご活用ください^^
「準備の前の準備」初めてGoogle Apps Scriptを使う方・・・
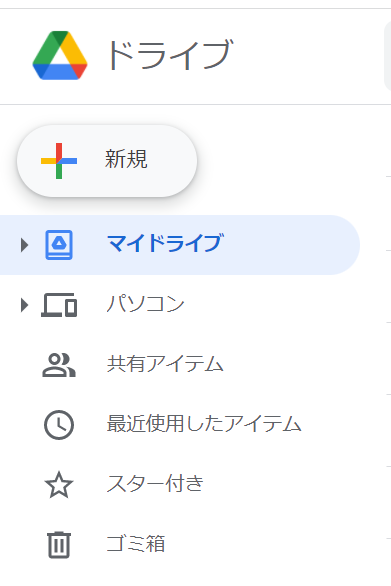
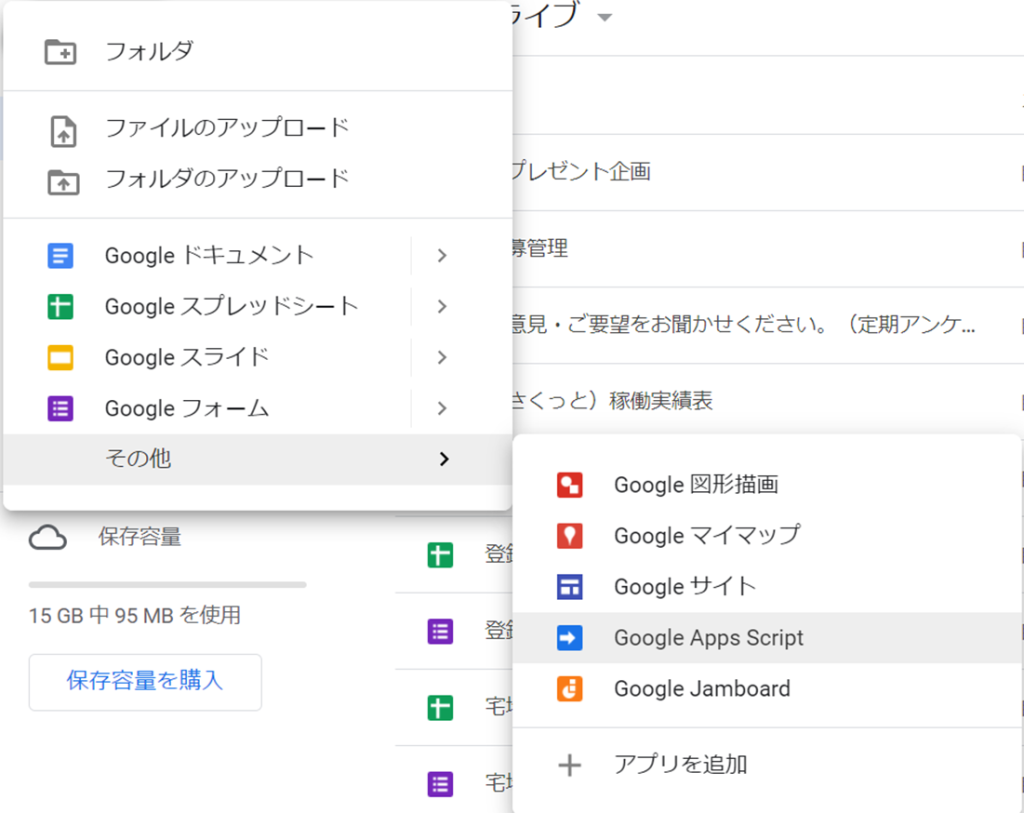
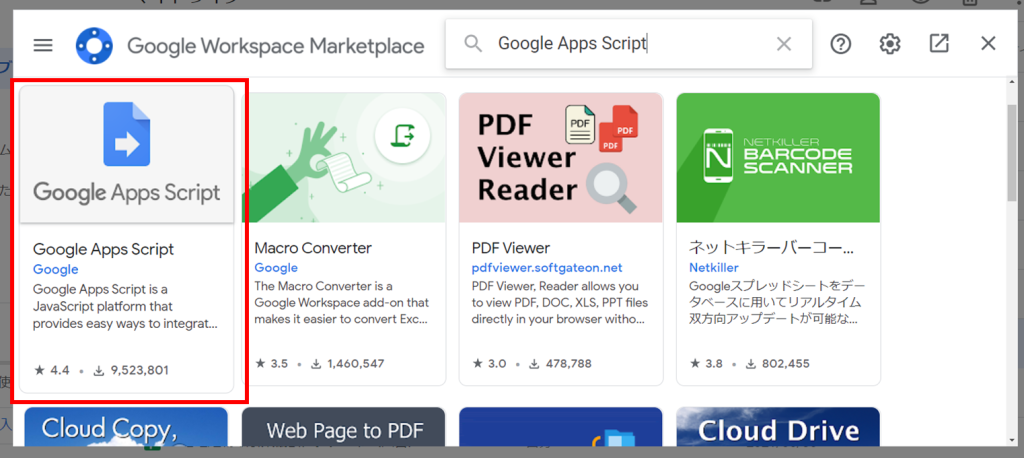
GoogleドライブからGoogle Apps Scriptを取得します。
※Google Apps ScriptとはGoogleが提供するプログラミング言語で、プログラムをすることで作業の自動化が行えます。Excelで言うマクロと似たイメージです。




1.スプレッドシートを用意する

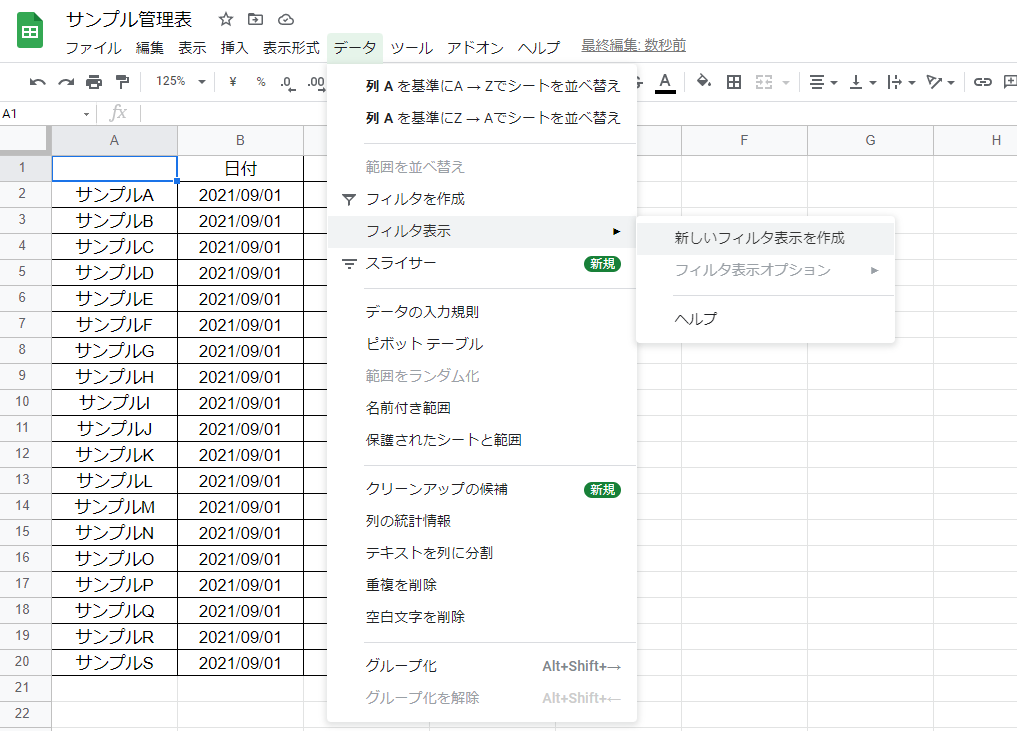
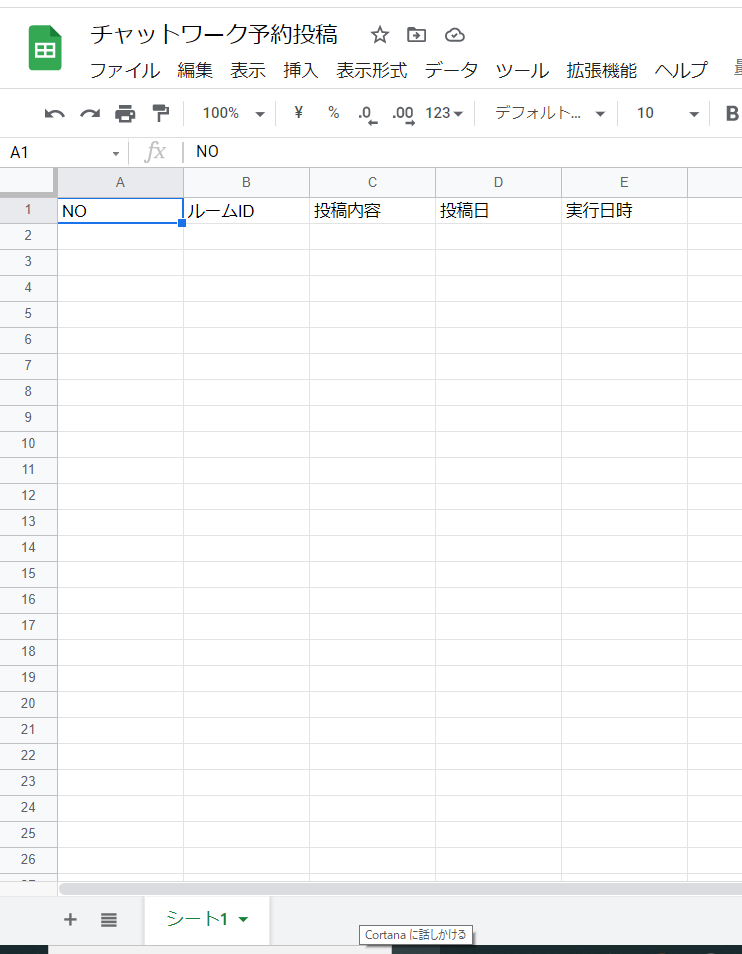
スプレッドシートを新規で作成します。
ファイル名は何でもOKですが、のちのScriptの編集上、シート名は「シート1」のままを推奨します。
以下の必要項目を1行目に入力します。
| 項目名 | 入力内容 |
|---|---|
| NO | 管理しやすいように連番を付けるのがおすすめです |
| ルームID | 投稿したいグループチャットの「ルームID」を入力 ※確認方法はのちほど説明します |
| 投稿内容 | 投稿したい内容を入力。TOへ絵文字も指定可能です |
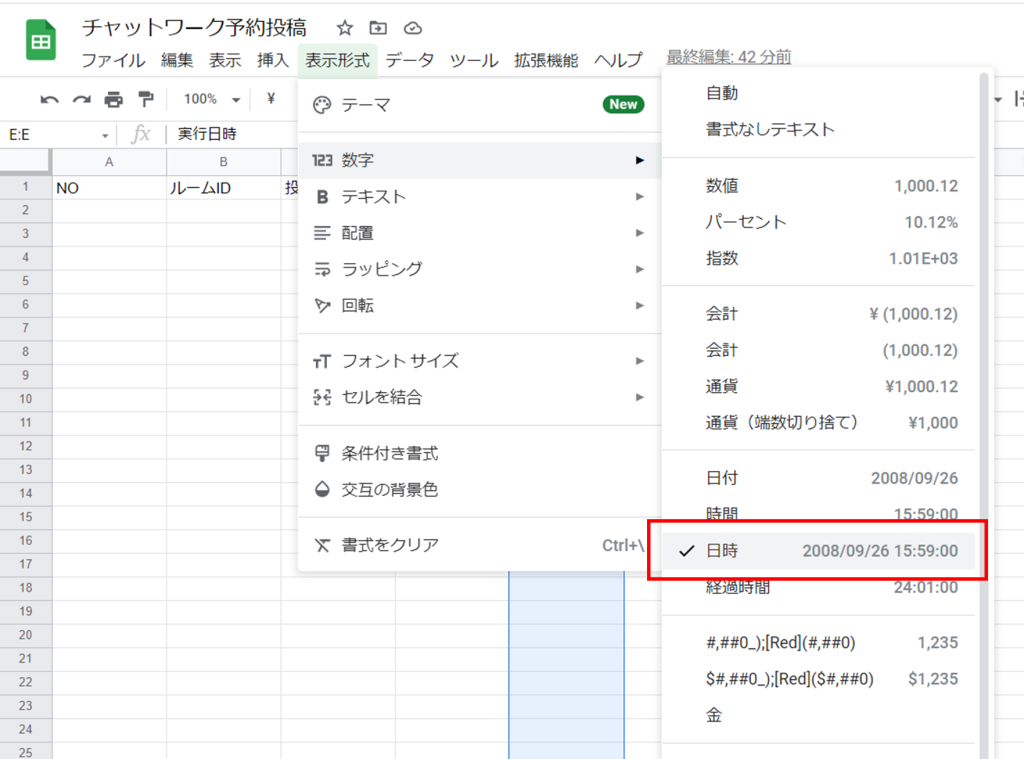
| 投稿日 | 投稿日を「yyyy/mm/dd」で入力する |
| 実行日時 | スクリプト内で自動で記録するので空白でOK |

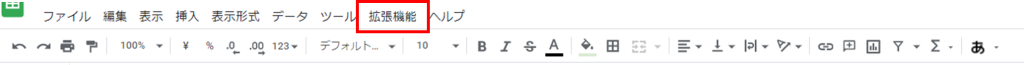
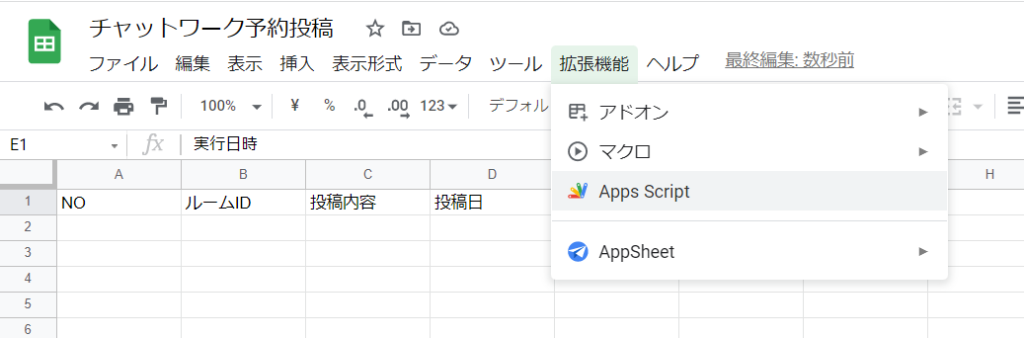
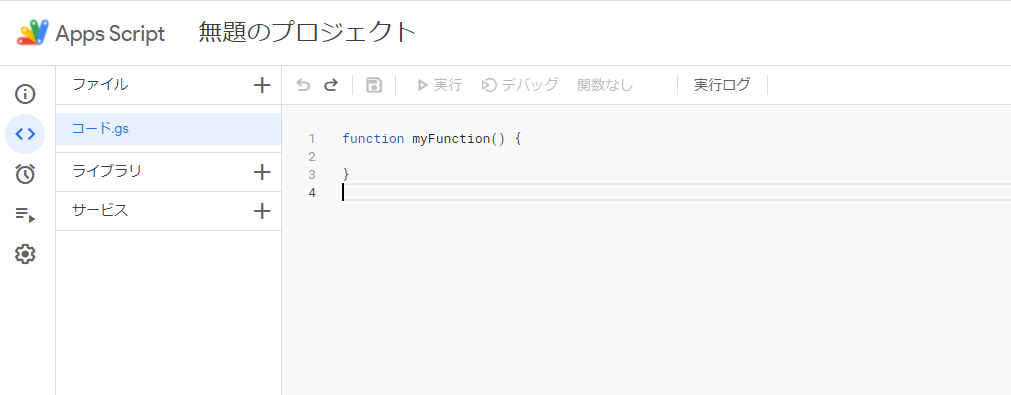
2.Apps Scriptの設定を行う


最初に入力されているコードは全削除して、以下のコードをコピーして貼りつけます。
// 【編集対象】Chatwork API Token
const token = '●●●';
function myFunction() {
// スプレットシート読み込み
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
const lastRow = sheet.getLastRow()
// ChatworkAPIクライント作成
const client = ChatWorkClient.factory({token: token});
// 実行日時
const today = new Date();
// スプレットシートに記載がある分だけ繰り返す
for(var i = 2; i <= lastRow; i++) {
const room_id = sheet.getRange(i, 2).getValue(); // ルームID
const message = sheet.getRange(i, 3).getValue(); // 投稿内容
const reservation_date = new Date(sheet.getRange(i, 4).getValue()); // 投稿日
// 同じ日付の場合、メッセージ送信
if(diffDate(reservation_date,today)){
client.sendMessage({
room_id: room_id,
body: message
});
// 実行日時の記録
sheet.getRange(i, 5).setValue(new Date());
}
}
}
// 日付を比較する(同じ場合、trueを返す)
function diffDate(date1, date2){
if(date1.getFullYear() == date2.getFullYear()){
if(date1.getMonth() == date2.getMonth()){
if(date1.getDate() == date2.getDate()){
return true;
}
}
}
return false;
}2行目の const token = ‘●●●’; の●●●のところには自分のトークンを入力します。
※トークンの確認方法は次で説明します。
※シート名を変更した場合は6行目の const sheet = ss.getSheetByName(‘シート1’); のシート名1のところも変更しましょう。
3.トークンの確認方法
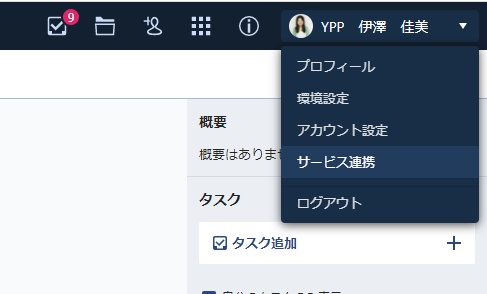
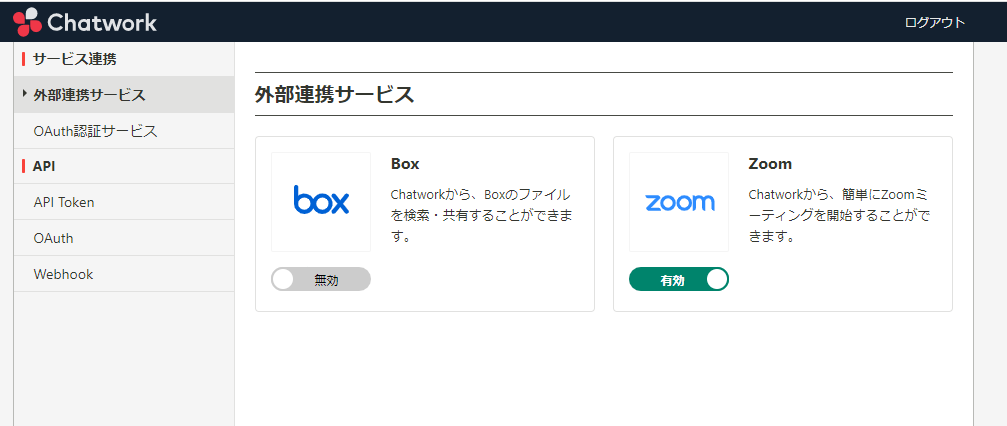
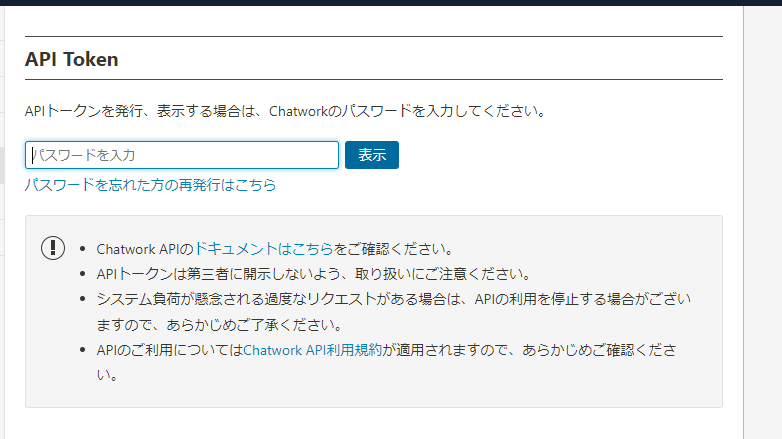
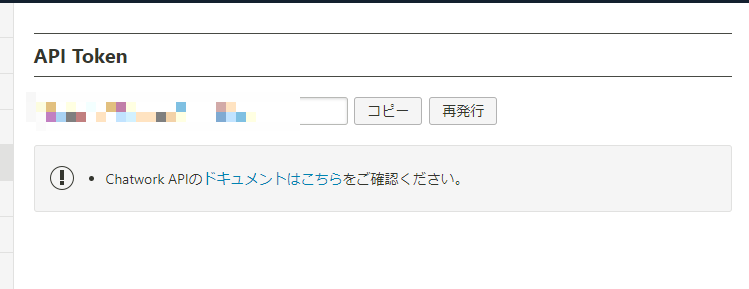
自分のチャットワークにログインして、トークンを発行します。




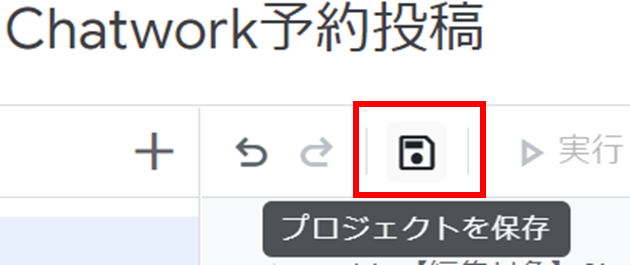
先ほどのApps Scriptへ戻って●●●の部分へコピーしたトークンを貼り付けてプロジェクトを保存します。



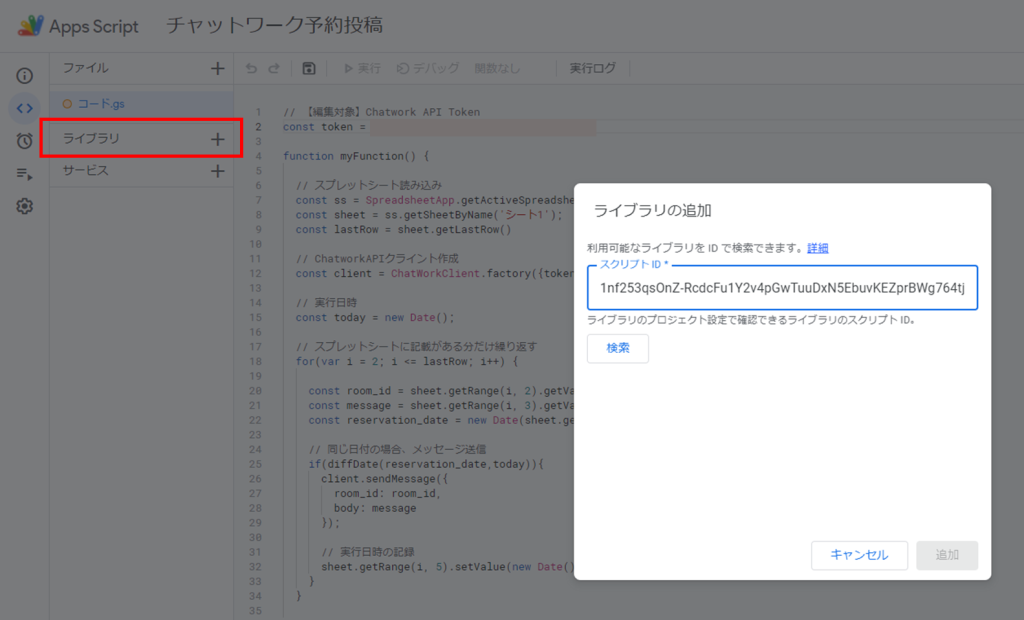
スクリプトIDは以下をコピーして貼り付けてください。
| 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav |

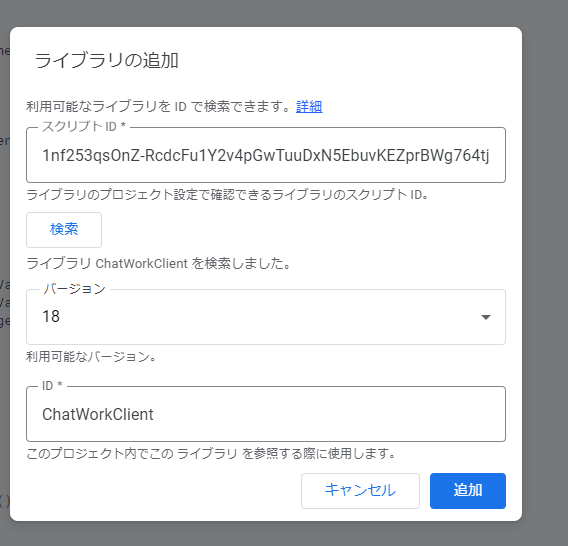
・バージョン → 最新バージョン(一番大きな数字)
・ID → 変更なし(ChatWorkClient)
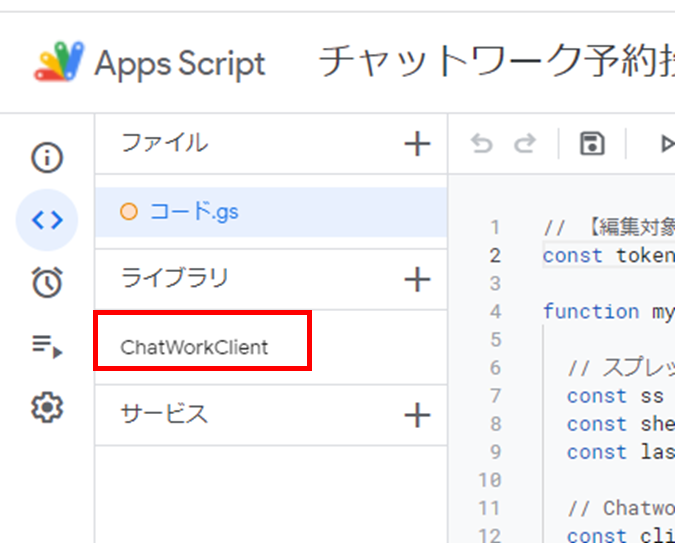
上記を確認したら「追加」をクリックします。

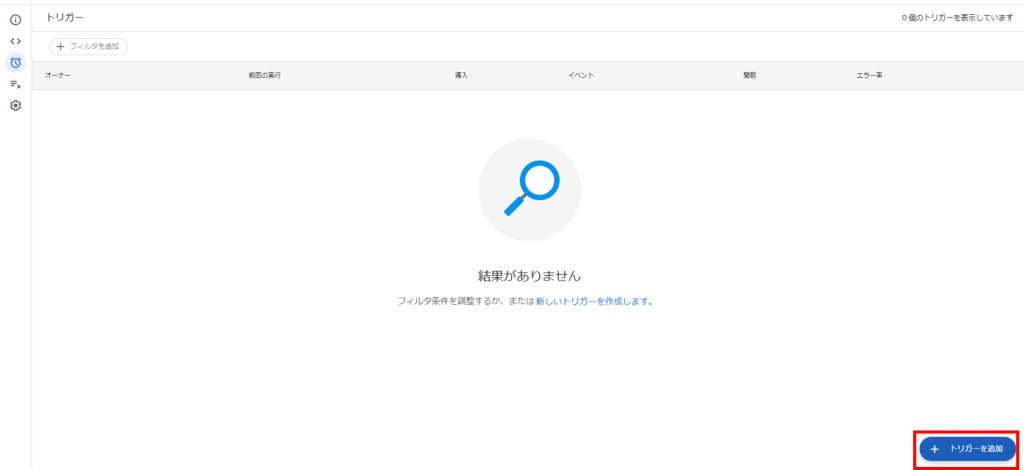
4.トリガーの設定をする
トリガーとは・・・ITの分野では、きっかけになる出来事が起こったら自動的に特定の処理を起動するソフトウェアの仕組みなどをこのように呼ぶようです。
https://e-words.jp/w/%E3%83%88%E3%83%AA%E3%82%AC%E3%83%BC.html
ここでは毎日決まった時間にスクリプトを動かしChatworkへ通知するための設定を行います。



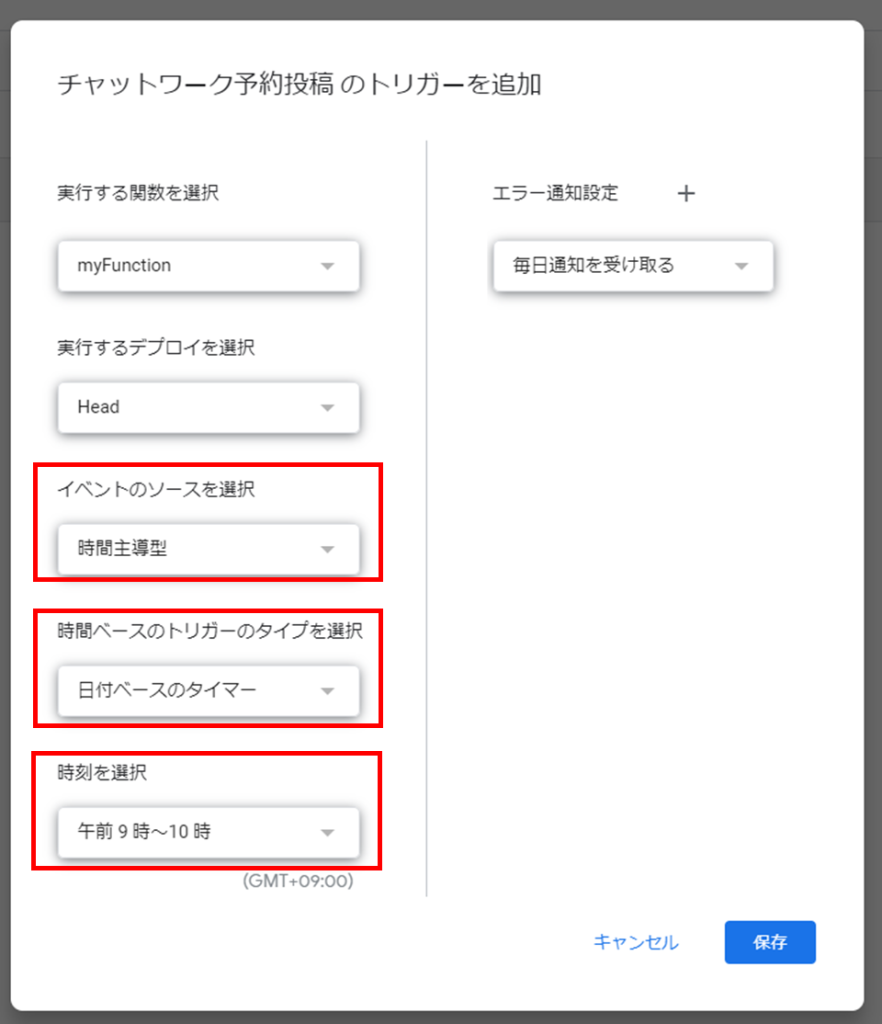
以下の内容で設定を行います。
・イベントソースを選択 → 時間主導型
・時間ベースのトリガーのタイプを選択 → 日付ベースのタイマー
・時刻を選択 → 通知したい時間を選択 ※指定した時間の間に実行されます
設定が完了したら「保存」をクリックします。

※※「このアプリは Google で確認されていません」というエラー表示が出て決まったら・・・
Google Apps Scripsを初めて実行するときに承認作業が必要なため、こんな表示がされてしまう場合があります。
その際は以下の手順で進めてください。
- 画面下の「詳細」をクリック
- 「××××××[ファイル名](安全ではないページ)に移動」 をクリック
- 「××××××[ファイル名]がGoogleアカウントへのアクセスをリクエストしています」という画面が出てくる
- 「許可」をクリックすると実行できるようになります。
(キャプチャなくてすみません^^;)
ここまででAppsScriptの設定が以上です!
実際に予約投稿の動作確認についてはこの後のブログで紹介しますので楽しみにしていてください^^
<YPPがLINE公式アカウントに登場!>
お得な情報を受け取るには、以下のリンクから友だち追加してください。